Framer: Revolutionizing Web Design with AI: Framer is a cutting-edge AI-powered design tool that empowers creators to build stunning websites and prototypes effortlessly. With its intuitive interface and advanced features, Framer enables users to craft responsive designs without needing extensive coding knowledge. Whether you’re a professional designer or a novice, Framer makes it easy to create visually appealing and functional web experiences.

Contents
5 Benefits of Using Framer
- Enhanced Productivity: AI-driven suggestions streamline the design process, allowing users to create high-quality designs quickly.
- User-Friendly Interface: Framer’s intuitive interface makes it accessible to designers of all skill levels, reducing the learning curve.
- Improved Collaboration: Seamless integration with existing design tools enhances teamwork and project efficiency.
- High-Quality Prototypes: Framer’s interactive prototyping capabilities lead to better feedback and design validation.
- Consistent Design: The built-in asset library helps maintain visual consistency, ensuring a cohesive look across projects
Features of Framer
- AI-Powered Design Suggestions: Framer leverages AI technology to provide design suggestions based on user inputs and trends. This feature helps users create layouts, color schemes, and typography that align with modern design practices.
- Responsive Design Capabilities: With Framer, your designs are automatically optimized for various devices, including desktops, tablets, and smartphones. This responsiveness ensures a seamless user experience across all platforms.
- Interactive Prototyping: Framer allows users to create interactive prototypes that simulate user interactions. This feature is essential for testing and refining designs before final implementation, providing valuable feedback early in the development process.
- Seamless Integration with Other Tools: Framer integrates smoothly with popular design and collaboration tools like Figma, Sketch, and Adobe XD. This compatibility allows teams to work more efficiently, incorporating their favorite tools into their workflow.
- Built-In Asset Library: Framer offers an extensive library of pre-designed components and assets, making it easy to drag and drop elements into your design. This feature speeds up the design process and helps maintain consistency throughout your project
Also Check : Tianjin Government Scholarship 2025 in China For UG, PG and Ph.D Students
5 Problems with their solutions that Framer can solve it
1. Problem: Time-Consuming Design Process
Solution: Framer’s AI-powered design suggestions accelerate the design process by offering layout and styling recommendations, allowing users to focus on creativity.
2. Problem: Difficulty in Creating Responsive Designs
Solution: Framer automatically adjusts designs for different screen sizes, ensuring your website looks great on any device without additional effort
3. Problem: Challenges in Prototyping
Solution: With Framer’s interactive prototyping capabilities, users can simulate user interactions, enabling thorough testing and refinement before development.
4. Problem: Lack of Design Resources
Solution: The built-in asset library provides a wealth of pre-designed components, eliminating the need to search for resources elsewhere and maintaining design consistency.
5. Problem: Collaboration Issues Among Team Members
Solution: Framer’s integration with popular design tools facilitates better collaboration among team members, making it easier to share and iterate on designs.
Frequently Asked Questions about Framer
Q1. What types of projects can I create with Framer?
You can create websites, landing pages, and interactive prototypes using Framer.
Q2. Do I need coding skills to use Framer?
No, Framer is designed to be user-friendly and does not require extensive coding knowledge
Q3. Can I collaborate with my team on Framer?
Yes, Framer supports collaboration, making it easy to share and work on projects with your team.
Q4. Is there a free trial available?
Framer offers a free plan that includes basic features for users to explore the tool
Q5. What integrations does Framer support?
Framer integrates with popular design tools like Figma, Sketch, and Adobe XD for seamless workflow
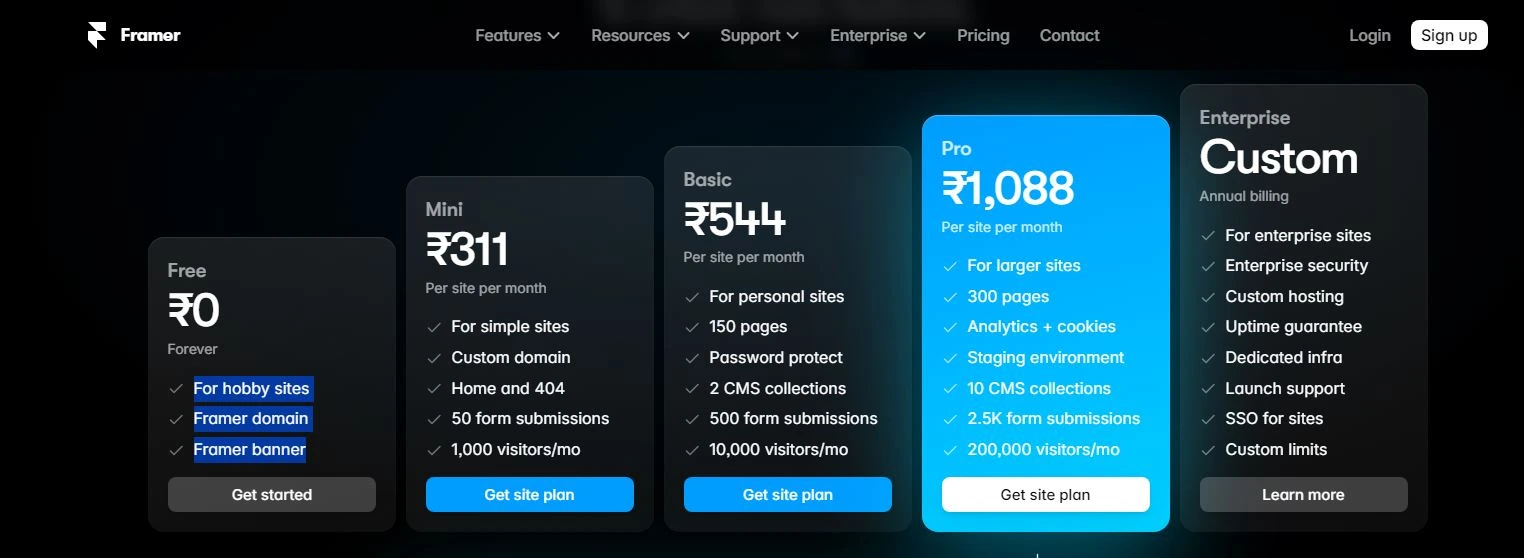
Framer: Pricing Plans
Framer offers flexible pricing plans to cater to various user needs:
- Free Plan: This plan includes essential features for beginners, allowing users to explore the tool and create basic projects.
- Pro Plan: Designed for freelancers and small teams, the Pro Plan offers advanced features such as unlimited projects, AI design suggestions, and premium assets for a monthly fee.
- Business Plan: Tailored for larger teams and organizations, this plan includes all Pro features plus enhanced collaboration tools, priority support, and custom integrations.

Also Check : Sales Work From Home Internship by Tripura Stones
Conclusion
Framer is an exceptional AI-powered design tool that transforms the web design process, making it accessible and efficient for creators at all levels. With features like AI-driven design suggestions, responsive design capabilities, and interactive prototyping, Framer stands out as a valuable resource for building stunning websites and prototypes. Whether you’re a solo freelancer or part of a larger team, Framer’s flexible pricing plans and collaborative features make it a must-have tool for any design project. Embrace the future of web design with Framer and unlock your creative potential today.
Also Check : Warmer: Enhance Your Email Outreach with AI Technology